Form Login atau Format Masuk adalah sebuah bahasa pemrograman yang memiliki peran untuk masuk ke database sebuah server atau halaman utama dari sebuah web.
Dengan memakai format login, maka kita diharuskan untuk mengisikan Username dan Password khusus untuk masuk ke dalam form login tersebut. Tentu saja sebelumnya kita diharuskan untuk mengisi biodata untuk melengkapi persyaratan.
Baca Juga : Keunikan Multiple Background dengan Trik CSS
Web yang menggunakan fasilitas Form Login ini diharuskan memiliki database yang kuat dan tidak mudah dibobol oleh seorang hacker. Karena bermacam password penting dari username tersimpan didalamnya.
Seringkali kita menemui beberapa web yang memerlukan login. Misal GMail. Fasilitas dari Google untuk mengirim surat elektronik ini menggunakan form login untuk masuk ke halaman beranda dari Mail tersebut. Dengan akun dan password yang kita sudah daftarkan, maka kita bisa memasukinya dan memulai aktivitas mengirim surat elektronik.
Baca Juga : Menu Button Animasi dengan Trik Kode CSS3
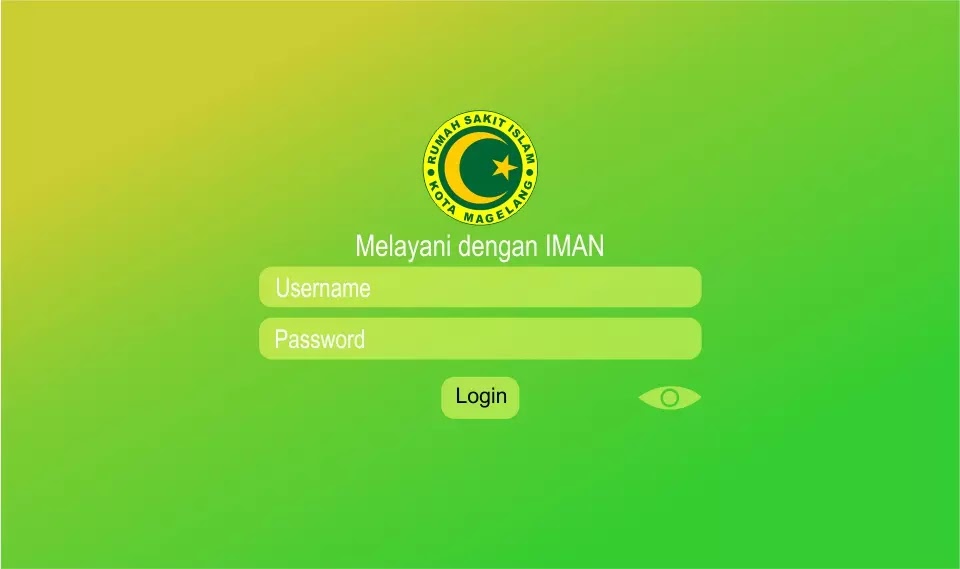
Sekarang yang kami sampaikan disini adalah cara membuat tampilan display awal dari Form Login yang cantik karena memancarkan warna berselang seling bergantian warna. Tampilannya sungguh menawan dan indah dipandang mata. Selain tidak monoton berbackground putih yang sering kita lihat, background form ini menampilkan warna pelangi, kami sebut begitu.
Form Login Cantik Bergradient dengan CSS3
Pertama masuk ke Blogger. Kemudian masuk lagi ke Template. Klik Tema dan pilih Sesuaikan : Edit HTML dan cari kode ]]></b:skin> dan kemudian tempelkan kode dibawah ini persis diatas kode ]]></b:skin> tadi.
.alifacodeloginwrap{width:100%;height:100%;position:fixed;left:0;top:0;z-index:9999999999;background:linear-gradient(-45deg,#23a6d5,#23d5ab,#f09800,#e6af19);background-size:400% 400%;animation:gradient 10s ease infinite}
@keyframes gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
.alifacodeloginwrap.hidden{display: none}
#alifacodelogin{position:absolute;border-radius:8px;width:400px;padding:30px;display:block;transform:translate(-50%,-50%);top:50%;left:50%;background:rgba(255,255,255,0.1);backdrop-filter:blur(5px);border-radius:10px;box-shadow:0 25px 45px rgba(0,0,0,0.2);color:#fff}
.alifacodejudul{font-size:25px;font-weight: bold;}
#alifacodelogin input[type="text"],#alifacodelogin input[type="password"]{padding:10px;border-radius:5px;margin:10px 0;width:95%;border:1px solid rgba(255,255,255,0.2);background:rgba(255,255,255,0.2);color:#fff}
#username::-webkit-input-placeholder,#password::-webkit-input-placeholder{color:#fff;}
#alifacodelogin input[type="text"]:focus,#alifacodelogin input[type="password"]:focus{outline:none}
button.login{color:#000;font-weight:bold;padding:10px;border-radius:5px;border:none;outline:none;border: 1px solid rgba(255, 255, 255, 0.2);background:#fff;transition: 1.5s}
button.login:hover{background: rgba(255, 255, 255, 0.2);color:#fff;transition: .5s}
.icon1{position:absolute;margin-top:20px;right:55px;z-index: 1}
.icon2{position:absolute;margin-top:20px;right:55px;opacity: 0}
svg.alifacode{width:24px;height::24px;fill:#fff}
@media screen and (max-width:480px){#alifacodelogin{width:350px}}Kemudian cari lagi kode </body> dan tempelkan kode dibawah ini diatas kode </body> tersebut.
<script>
//<![CDATA[
// last update 20-04-2022 + localStroge
var storeS = localStorage.getItem("users");
if(storeS==null){
var users = [
{ username: "alifacode", password: "123456" }];
localStorage.setItem("users",JSON.stringify(users));
}
function getUserUsername(username) {
return JSON.parse(localStorage.getItem('users')).filter(users => users.username === username)
}
function ceklog(){
var login = localStorage.getItem("login");
if(login!=null && login=="true"){
document.querySelector(".alifacodeloginwrap").classList.add("hidden");
}
}
ceklog();
function startlog(){
var username= document.querySelector("#username").value;
var password= document.querySelector("#password").value;
if(getUserUsername(username.trim()).length>0){
var user = getUserUsername(username.trim())[0];
if(user.password == password.trim()){
document.querySelector(".alifacodeloginwrap").classList.add("hidden");
localStorage.setItem("login","true");
}else{
document.querySelector("#akses").innerHTML = "username atau password salah!";
}
}else{
document.querySelector("#akses").innerHTML = "user tidak terdaftar";
}
}
const show = () =>{
var password = document.querySelector("#password");
var sandi = document.querySelector(".icon1");
var sandidua = document.querySelector(".icon2");
if (password.type === "password"){
password.type = "text";
sandidua.style.opacity = "1";
sandi.style.opacity = "0";
}else{
password.type = "password";
sandidua.style.opacity = "0";
sandi.style.opacity = "1";
}
}
//]]>
</script>Terakhir untuk menampilkan sebagai display terdepan, maka kita sisipkan kode dibawah ini di dalam postingan. Caranya pilih Postingan Baru dan pilih mode HTML bukan mode
<dv class="alifacodeloginwrap">
<div id='alifacodelogin'>
<img alt="" border="0" data-original-height="150" data-original-width="150" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPOBD4EMAm54FNE6qxdTasUeuFVfWX6AdofU-QKyAO6nYeR6BsJwsAc-xubmMqF5q1ofOdGnX7orpudH3SrNyPcjuOOIsmBBuSgzcKgvJTEvYcFHIdoERrKDB48BWYBnYNJHgG5Ad_vXQNW_mT6vlkA1FfrsZYxy6vOs8zPpvvFntkCbFSGokGMvhy/s1600/FORM%20LOGIN%20DAN%20DAFTAR%20DENGAN%20CSS3.png"/></center>
<div class='alifacodejudul'>e-Kinerja Karyawan</div>
<input id='username' type='text' placeholder='Username'/><br/>
<input id='password' type='password' placeholder='Password'/>
<svg class="alifacode icon1" viewBox="0 0 24 24" onclick="show()">
<path d="M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9M12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17M12,4.5C7,4.5 2.73,7.61 1,12C2.73,16.39 7,19.5 12,19.5C17,19.5 21.27,16.39 23,12C21.27,7.61 17,4.5 12,4.5Z" /></svg>
<svg class="alifacode icon2" viewBox="0 0 24 24">
<path d="M11.83,9L15,12.16C15,12.11 15,12.05 15,12A3,3 0 0,0 12,9C11.94,9 11.89,9 11.83,9M7.53,9.8L9.08,11.35C9.03,11.56 9,11.77 9,12A3,3 0 0,0 12,15C12.22,15 12.44,14.97 12.65,14.92L14.2,16.47C13.53,16.8 12.79,17 12,17A5,5 0 0,1 7,12C7,11.21 7.2,10.47 7.53,9.8M2,4.27L4.28,6.55L4.73,7C3.08,8.3 1.78,10 1,12C2.73,16.39 7,19.5 12,19.5C13.55,19.5 15.03,19.2 16.38,18.66L16.81,19.08L19.73,22L21,20.73L3.27,3M12,7A5,5 0 0,1 17,12C17,12.64 16.87,13.26 16.64,13.82L19.57,16.75C21.07,15.5 22.27,13.86 23,12C21.27,7.61 17,4.5 12,4.5C10.6,4.5 9.26,4.75 8,5.2L10.17,7.35C10.74,7.13 11.35,7 12,7Z" />
</svg>
<br/>
<button class='login' onclick='startlog()'>Login</button>
<p id='akses'></p>
</div>
</dv>Sekarang lihat tampilan depan blog yang sudah kalian sisipkan kode diatas ini. Pasti sudah jadi tampilannya khan. Tapi sekedar catatan, bila ini masih sekedar display ya. Belum masuk ke system Database. Ingat ! Hanya sekedar tampilan luar saja. Terima kasih yang sudah mempraktekkan tutorial ini di artikel Form Login Cantik Bergradient dengan CSS3. Semoga berhasil ya. Selamat dan silakan kalau mau lanjut otak atik blognya supaya semakin keren itu blog kalian. Salam.
Label Postingan :
Tips Blog
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Form Login Cantik Bergradient dengan CSS3 . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.