Button di pojok kiri atas blog memberikan kesan tersendiri untuk navigasi yang terletak di header. Posisi pojok kiri tentu saja berada pada sisi kosong dari blog, karena biasanya pada sisi tersebut jarang diisi dengan widget.
Keunggulan trik ini adalah sekali klik maka navigasi untuk About, Contact, Info dan Pesan dapat langsung muncul dengan format animasi. Sehingga dengan keunggulan ini tidaklah berlebihan bila cara ini menjadi salah satu cara paling unik membuat navigasi blog.
Baca Juga : Menu Button Animasi dengan Trik Kode CSS3
Bila biasanya navigasi terletak pada ujung atas sendiri dari header dan berada dibawah persis dari toolbar browser. Sekarang saya akan memberikan trik yang berbeda. Navigasi yang berada di pojok kiri atas blog.
Sebenarnya tidak hanya About, Contact, Info dan Pesan saja tetapi bisa diisi dengan Privacy Poicy, Disclaimer, TOS. Kalau kalian biasa memakai navigasi berderet kesamping dan berada di atas header, coba memakai trik ini dan rasakan bedanya.
Baca Juga : 3D Hover Fancy Dropdown Menu dengan Trik CSS
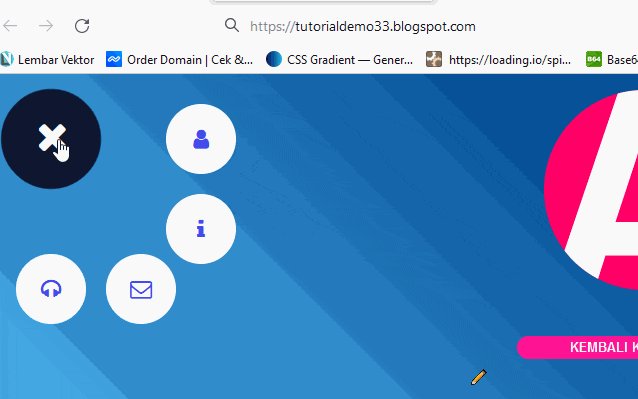
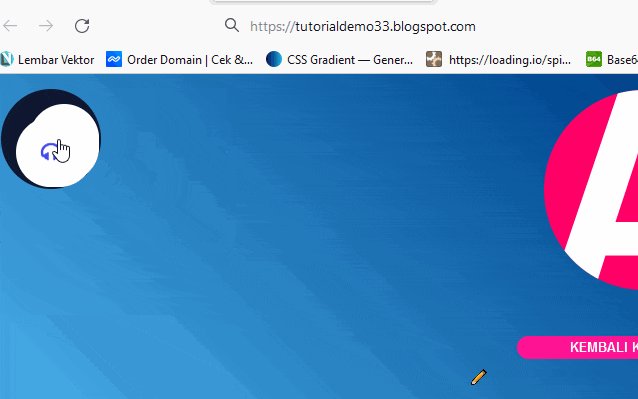
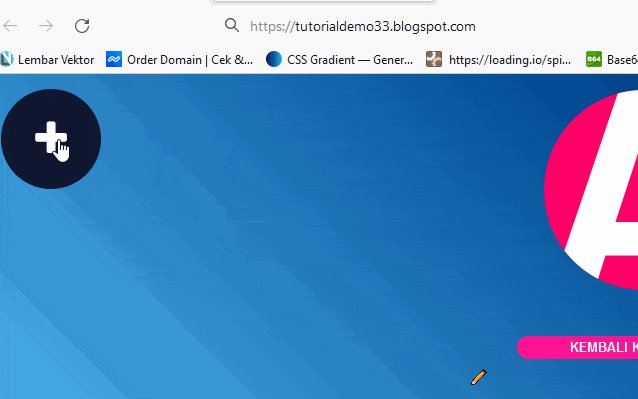
Contohnya bisa kalian lihat dibawah ini dengan format bentuk gif yang sudah saya upload di googleusercontent blogger :
Nah itu sudah saya screenshotkan hasilnya. Bagus khan? Sekarang caranya ikuti dengan seksama dibawah ini ya :
Navigasi Button Pop Up Corner Animasi CSS3
Masuk ke template dengan klik Tema kemudian pilih Sesuaikan : Edit HTML dan cari kode ]]></b:skin>. Kemudian tempelkan kode dibawah ini persis diatas kode ]]></b:skin> yang sudah kalian temukan itu.
#toggle-btn,
.menu a {
position: absolute;
display: grid;
place-items: center;
border-radius: 50%;
}
.menu a {
background-color: #ffffff;
height: 70px;
width: 70px;
font-size: 22px;
color: #4249ed;
text-decoration: none;
top: 30px;
left: 30px;
transition: 0.5s;
}
#toggle-btn {
background-color: #0f1730;
color: #ffffff;
height: 100px;
width: 100px;
border: none;
font-size: 40px;
top: 15px;
left: 15px;
transition: 0.3s;
cursor: pointer;
}
.active {
transform: rotate(45deg);
}Kemudian masih di template ya. Cari kode </body>. Kemudian tempelkan kode dibawah ini persis diatas kode </body> ini.
<script type='text/javascript'>
//<![CDATA[
let toggleBtn = document.getElementById("toggle-btn");
let menuItems = document.querySelectorAll(".menu a");
let menuActive = false;
toggleBtn.addEventListener("click", () => {
if (!menuActive) {
menuItems[0].style.transform = "translate(150px,0)";
menuItems[1].style.transform = "translate(150px,90px)";
menuItems[2].style.transform = "translate(90px,150px)";
menuItems[3].style.transform = "translate(0,150px)";
menuActive = true;
toggleBtn.classList.add("active");
} else {
menuItems.forEach((menuItem) => {
menuItem.style.transform = "translate(0,0)";
});
menuActive = false;
toggleBtn.classList.remove("active");
}
});
//]]>
</script> Nah sekarang tinggal masukkan kode satu lagi dibawah ini di Tata Letak pilih Tambah HTML/Javascript dan tempelkan disitu. Kode ini sangat penting karena nantinya akan ditampilkan di display blog.
<div class="menu">
<a href="#account">
<i class="fa fa-user"></i>
</a>
<a href="#info">
<i class="fa fa-info"></i>
</a>
<a href="#message">
<i class="fa fa-envelope-o"></i>
</a>
<a href="#contact">
<i class="fa fa-headphones"></i>
</a>
<button id="toggle-btn">
<i class="fa fa-plus"></i>
</button>
</div>Setelah semua dilakukan tinggal selangkah lagi yaitu save bidang kerja kalian di blog itu kemudian lihat blognya. Pasti sudah jadi. Sekarang coba praktekkan ya supaya bagus nanti blog kalian. Sekali lagi terima kasih ya semuanya yang sudah mampir ke blog ini dan membaca artikel ini. Semoga artikel Navigasi Button Pop Up Corner Animasi CSS3 bisa bermanfaat. Sekian dan sampai lagi di artikel berikutnya yang menarik. Salam.
Label Postingan :
Tips Blog
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Navigasi Button Pop Up Corner Animasi CSS3 . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.