Subscribe Box dalam sebuah blog sangatlah penting mengingat seseorang belum tentu membaca hingga tuntas sebuah artikel apalagi artikel itu panjang kebawah.
Dengan menggunakan widget ini, ketika kita mengunggah sebuah artikel maka seseorang yang subscribe otomatis akan mendapatkan update kabar terbaru dari email kita. Karena fungsi dari Feedburner adalah sebagai penerus artikel yang dikirim ke alamat subscriber.
Baca Juga : Mengganti Logo Cursor Default Menjadi Komet Berekor dan Ikon Medsos
Banyak blogger yang sudah menggunakannya, tidak terkecuali saya juga. Karena selain mempersingkat waktu mengirimkan artikel ke email subscriber, dengan widget ini artikel artikel akan langsung terkirim ke alamat email subscriber dengan cepat.
Dengan penggunaan HTML, CSS dan Javascript maka kode Subscribe Box ini tercipta. Tentu saja kalian juga harus mendaftarkan artikel blog kamu ke Feedburner supaya nanti terotomatisasi ke email kamu.
Baca Juga : Animasi Warna Gradasi atau Gradient pada Scrollbar Navigasi Atas Header
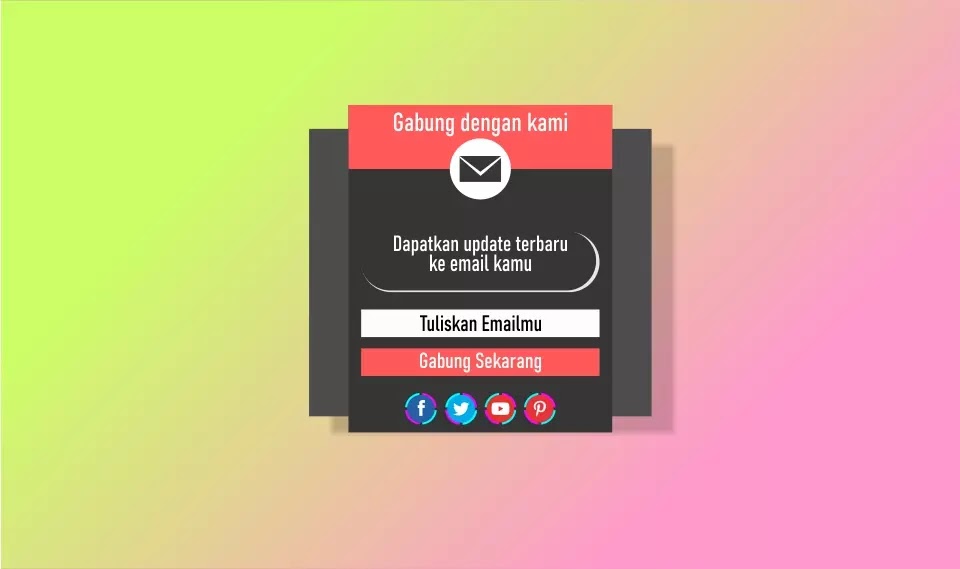
Widget Subscribe Box Elegan dan Unik
Masuk ke template terus temukan kode ]]></b:skin>, kemudian tempelkan kode dibawah ini diatas kode ]]></b:skin> tadi. Kodenya adalah
#twist-blogger-sbox-v2 {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 1px;
border: 0;
background: #363636;
}
#twist-blogger-sbox-v2 .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 26px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: normal;
color: #FFF;
text-align: center;
border: 0;
background-color: #FF5959;
}
#twist-blogger-sbox-v2 .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#twist-blogger-sbox-v2 p {
font-size: 15px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#twist-blogger-sbox-v2 .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#twist-blogger-sbox-v2 .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#twist-blogger-sbox-v2 .rssform .button:hover {
background: #000000;
}
#twist-blogger-sbox-v2 .rssform .button {
background: #FF5959;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#twist-blogger-sbox-v2 .bottom_lock_policy {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxHjfW6SN920nk_L5p1A57z3XK6aa388KDe_u-qNNyN7BlrYD9LvG1kHJVv0S1fET6MPtU_TeyWGHOtOxvXjWSEtCR69phwZe9jq83AAz6lfa0Bd5PM8iuXGaCdqLPRodnZo6IfGeMbO4/s1600/Lock-twistblogger.png) no-repeat 3% -2px;
color: #959595;
text-align: center;
font-size: 12px;
margin: 0;
padding: 3px;
line-height: 25px;
}
#twist-blogger-sbox-v2 .bottom_lock_policy a {
color: #959595;
text-decoration: none !Important;
}
#twist-blogger-sbox-v2 .social_profiles {
line-height: 1.2em;
display: table;
float: none;
margin: 0px auto;
text-align: center;
min-width: 157px;
padding: 5px 0px;
border: 0;
}
#twist-blogger-sbox-v2 .social_profiles a:hover {
color: #FFF;
background-color: #FF5959;
border-color: #FFF;
}
#twist-blogger-sbox-v2 .social_profiles a {
color: #000000;
margin: 0 5px;
text-align: center;
float: left;
display: table;
padding: 4px 5px;
background-color: #FFFFFF;
border-radius: 50px;
border: 2px solid #2D2D2D;
width: 15px;
height: 15px;
line-height: 0;
font-size: 16px;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
#twist-blogger-sbox-v2 form {
margin-bottom: 10px !important;
}Kemudian untuk tampilan di sidebar kalian masuk ke Tata Letak, kemudian pilih Tambah HTML/Javascript, kemudian tempel kode dibawah ini di konten kosong yang tersedia. Dibawah ini kodenya :
<div id="twist-blogger-sbox-v2">
<div class="main_tagline">Gabung dengan Kami</div><div class="email_icon"><i class="fa fa-envelope"></i></div>
<p>Dapatkan update terbaru ke email kamu. Gratis !</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Alifacode', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Tuliskan Emailmu...">
<input type="hidden" value="Alifacode" name="uri">
<input type="hidden" name="loc" value="en_US">
<input value="Gabung Sekarang" class="button" type="submit">
</form>
</div>
<div class="bottom_lock_policy">Pengen seperti ini | <a href="https://alifacode.com/2022/04/widget-sucsribe-box-elegan-dan-unik.html">Dapatkan Widget Ini</a></div>
<div class="social_profiles">
<a href="https://facebook.com/" target='_blank' rel='nofollow' title="Gabung di Facebook"><i class="fa fa-facebook"></i></a>
<a href="https://twitter.com/" target='_blank' rel='nofollow' title="Ikuti di Twitter"><i class="fa fa-twitter"></i></a>
<a href="https://youtube.com/" target='_blank' rel='nofollow' title="Ikuti di Youtube"><i class="fa fa-youtube"></i></a>
<a href="https://pinterest.com/" target='_blank' rel='nofollow' title="Ikuti di Pinterest"><i class="fa fa-pinterest"></i></a>
</div></div>Catatan :
Untuk tulisan Alifacode kalian ganti dengan ID Feedburner kalian ya.
Kalau semua sudah dilakukan saatnya sekarang save dan publikasikan blog kamu pasti sudah jadi itu Subscriber Box nya. Terima kasih yang sudah mau membaca artikel Widget Sucsribe Box Elegan dan Unik. Wassalam dan sampai lagi.
Label Postingan :
Tips Blog
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Widget Subscribe Box Elegan dan Unik . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.