TATA CARA Penulisan Syntax pada Program CSS dengan bahasa pemrograman komputer mempunyai aturan penulisan (sintaksis) yang berbeda-beda. Sehingga bila kita membuat program dengan Java, kode program harus ditulis dengan sintaksis Java. Kalian tidak dapat menuliskannya dengan syntax dari bahasa pemrograman lain seperti Delphi atau menulis semaunya tanpa syntax. Dapat diartikan kita mesti memberlakukan aturan baku bila menuliskan sebuah kode supaya kode itu dapat dikenali dan dapat dieksekusi oleh compailer bahasa pemrogramannya.
Baca Juga :
Sama juga halnya dengan ketika kita menulis kode CSS untuk memberi style (gaya, red) pada tag HTML tertentu atau untuk keseluruhan laman web, CSS juga mempunyai aturan penulisan atau sytax tersendiri. Bila dalam penulisannya menemui kesalahan, maka browser tidak dapat menterjemahkan atau akan diterjemahkan oleh browser secara keliru. Oleh sebab itu, sangat penting menggunakan syntax CSS yang benar agar kode CSS dapat diterjemahkan oleh web browser dengan maksimal.
Baca Juga :
Kode pemrograman bahasa pembangun website yaitu CSS terdiri dari tiga elemen yaitu selector, property dan value. Selector adalah elemen HTML yang mana saja, Property adalah tipe atribut yang ingin diterapkan pada tag HTML dan Value adalah nilai yang diberikan ke property.
Syntax CSS :
selector {property-name:value;}
Contoh, kita dapat memberi style (gaya) untuk paragraf atau tag <p> dengan warna biru dan dicetak tebal.
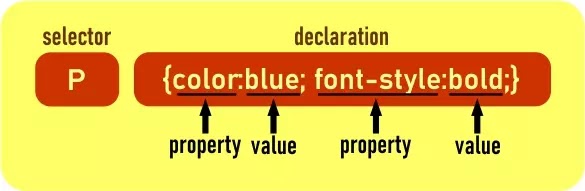
p {color:blue; font-style:bold;}
Syntax diatas dapat diterjemahkan seperti ini : antara property-name dan value dipisah oleh tanda titik dua (colon) dan setelah value diakhiri oleh titik koma (semicolon). Property-name dan value diletakkan di dalam kurung kurawal ({}). Syntax CSS mempunyai dua blok yaitu blok selector dan blok deklarasi. Blok deklarasi adalah kurung kurawal beserta dengan property dan value di dalamnya sebagaimana gambar di bawah :
Sebuah selector CSS tidak hanya berupa elemen HTML namun dapat berupa pola (pattern, red) yang digunakan untuk menyeleksi elemen yang ingin diberi style atau gaya. Pola-pola selector CSS sebenarnya cukup banyak. Dibawah ini adalah sampel selector CSS:
1. Element Selector
Element selector adalah tipe selector yang umum digunakan dan mungkin banyak ditemui ketika mengedit file CSS untuk mengubah tampilan laman web. Sebagai contoh, kita dapat memberi gaya pada paragraf yaitu elemen p atau tag <p> dengan warna hijau dan rata tengah.p {color:green; text-align:center;}
2. Universal Selector
Universal selector (*) digunakan untuk menyeleksi semua elemen HTML. Misal ketika kita memberikan warna latar (background) merah pada semua elemen HTML.* {background-color:red;}
3. Descendant Selector
Descendant selector termasuk paling umum digunakan serta banyak ditemukan di file CSS. Selector descendant digunakan ketika kita memberikan gaya pada elemen tertentu yang ada didalam elemen lainnya. Misal style berupa warna kuning hanya berlaku untuk elemen em atau tag <em> jika elemen atau tag <em> berada di dalam elemen p atau tag <p>.p em {color:yellow;}
4. Grouping Selector
Grouping selector umumnya ditemukan di file CSS. Grouping selector digunakan untuk memberikan gaya pada lebih dari satu elemen HTML. Kita cukup memisahkan elemen-elemen HTML yang akan diberi style sama dengan menggunakan tanda koma.h1, h2, h3 {color:red; font-weight:normal; text-transform:uppercase;}
5. Class Selector
Class selector digunakan untuk menyeleksi elemen menggunakan attribut class spesifik. Guna menyeleksi elemen HTML dengan class spesifik, kita mesti menggunakan tanda titik (.) diikuti nama class. Sebagai contoh, semua elemen HTML dengan class="bluecenter" diberi warna biru dan rata tengah..bluecenter {color:blue; text-align:center;}
6. ID Selector
ID selector digunakan untuk menyeleksi elemen HTML menggunakan atribut id spesifik. Dalam satu laman web, id harus unik dan digunakan untuk menyeleksi satu elemen unik. Guna menyeleksi elemen dengan id, kita mesti menggunakan tanda pagar (#) diikuti elemen. Sebagai cobtoh, elemen HTML dengan id="red" diberi warna merah.#red {color:red;}
Demikian yang dapat kita pelajari malam ini teman-teman. Mohon maaf bila ada salah tulis, salah kata. Semoga kita dapat mempelajari tutorial yang berkelanjutan dengan topik CSS ini dengan seksama. Di kemudian hari, mungkin dapat membantu kita semua dalam membangun sebuah website yang baik dan menarik di mata pengunjung. Dimana saat ini, persaingan website sudah semakin sengit.
Bagi kita yang tidak memperdalam ilmu, akan kalah dari mereka yang sudah jago tentang utak-atik CSS, SEO, HTML, dsb. Maka kita mesti terus mengupdate ilmu dan senantiasa terus belajar untuk masa depan website kita. Semoga ya teman-teman. "Jadikan kegagalanmu sebagai batu loncatan untuk bisa menggapai hal yang lebih tinggi." -- Quote of The Day. Sedangkan dalam Islam kita mesti berusaha dan selalu bersabar untuk mencapai sesuatu. "Sesungguhnya hanya orang-orang yang bersabarlah yang dicukupkan pahala mereka tanpa batas." - Q.S Az-Zumar: 10. Terima kasih teman-teman atas waktunya. Sampai ketemu besok lagi. Salam.
Label Postingan :
CSS
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Tata Cara dan Aturan Penulisan Pada Bahasa Pemrograman CSS . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.