MUSIK Player atau MP3 Player yang sering kita gunakan ketika menemani bekerja di dunia online telah menjadi kebutuhan wajib yang ada di instalan komputer kita. Karena dengan musiklah, suasana semakin hangat dan dapat membuat pekerjaan menjadi lebih nikmat dikerjakan. Era musik telah merajalela mulai dari warnet yang sudah melegenda sejak dulu. Warnet mana yang tidak menyediakan musik player dan mendendangkan musik. Pasti dan hampir semua warnet memutar musik ketika melayani para pelanggan warnet. Begitu juga dengan era mulai kaset pita, CD hingga harddisk dan flashdisk.
Kalau semisal Musik Player dipasang di Blog apakah bisa? Jawabannya bisa. Karena sekarang ini saya akan memberikan tutorial bagaimana menampilkan musik player dengan kecanggihan bahasa pemrograman Web yaitu CSS3. Tidak sulit kok, hanya telaten dan disiplin saja ketika menerapkan ilmu, karena Tuhan tidak akan memberikan ujian melebihi kemampuan umatnya. Ehm, sebuah nasehat dari para pemuka agama yang sangat mendalam. Okelah kalau begitu tidak perlu lama-lama kita ngobrolnya. Karena kita akan segera melakukan utak-atik template. Ya template. Bagian terpenting dari blog dengan jutaan coding yang akan siap kita obrak-abrik hehe.
Oh ya sebelumnya. Kalian mesti menyiapkan lagu berformat MP3 ya, lagunya terserah. Mau lagu barat, lagu indonesia, lagu malaysia, lagu manapun boleh. Aliran musik metal, pop, alternatif, dangdut, koplo atau kalian nyanyi sendiri terus rekam dengan format MP3 juga boleh sekali. Yang penting formatnya MP3 ya teman-teman. Ya iyalah MP3 untuk musik, masak MP4 itu khan untuk video :D. Nanti file musik itu kita hosting dan simpan di GoogleDrive saja. Itung-itung masih gratisan khan. Nanti link share download itu kita pakai untuk menarik file musiknya supaya tampil dan dapat didengarkan di blog kita dengan CSS3 tadi yang sudah kita tempel di template.
Baca Juga :
Cara Memasang Widget Musik Player di Blog
1. Masuk ke Dashboard Blogger2. Pilih Tema
3. Klik Sesuaikan : Edit HTML ini langsung masuk ke template
4. Cari kode ]]></b:skin> dan tempelkan kode dibawah ini diatas kode ]]></b:skin> tadi.
.audioPlayer{background:#fbfbfb;width:100%;height:auto;font-family:"Noto Sans",sans-serif;border-radius:15px}
.audioPlayer audio::-webkit-media-controls-panel{background:#fbfbfb}
.audioContainer{padding:10px 10px 10px 10px}
.titleTrack{color:#444;font-weight:bold}
.audioPlayer audio{width:100%}
.audioPlayer audio::-webkit-media-controls-current-time-display{color:#f74545}
.audioPlayer audio::-webkit-media-controls-time-remaining-display{color:#777}
.audioPlayer audio::-webkit-media-controls-timeline{background:#fafafa;margin-left:20px;margin-right:10px;border-radius:50px}
.Alifa .audioPlayer{background:#2d2d30}
.Alifa .titleTrack{color:#eee}
.Alifa .audioPlayer audio::-webkit-media-controls-panel,.drK .audioPlayer audio::-webkit-media-controls-timeline{background:#888}
.Alifa .audioPlayer audio::-webkit-media-controls-current-time-display,.drK .audioPlayer audio::-webkit-media-controls-time-remaining-display{color:#000}Terus simpan ya di template itu teman-teman kodenya. Setelah itu kita akan menuju ke postingan untuk menempelkan kode yang nanti untuk menampilkan widgetnya di postingan. Begini kodenya.
<div class="audioPlayer">
<div class="audioContainer">
<!-- Audio 1 -->
<span class="titleTrack">Heart - Alone</span>
<div class="audioList">
<audio controls="controls" src="https://docs.google.com/uc?export=open&id=1ExL6XulajeGOtpn6GEHBfbemVYbUfq_2"></audio>
</div>
<!-- Audio 2 -->
<span class="titleTrack">Guns N Roses - Knockin on Heavens Door</span>
<div class="audioTrack">
<audio controls="controls" src="https://docs.google.com/uc?export=open&id=1t0MzA46DdIMmW3FLbFJ1eOhe5R7T-xfQ"></audio>
</div>
<!-- Audio 3 -->
<span class="titleTrack">Collective Soul - Run</span>
<div class="audioTrack">
<audio controls="controls" src="https://docs.google.com/uc?export=open&id=1_VhfjpNqYR3Q1fPMFUME_jtviPHI5Lw_"></audio>
</div>
</div>
</div>Itu kodenya punya saya dan sudah saya taruh di DEMO. Silakan lihat dulu demonya ya.
Sekarang kita mulai untuk mendapatkan kode musiknya yang sudah kita taruh di googledrive tadi ya.
Cara Membuat Link Audio Musik di Googledrive dengan Mudah
1. Masuk ke GOOGLEDRIVE2. Pilih BARU
3. Pilih UPLOAD FILE
Diamkan saja dulu karena nanti jadinya seperti ini dibawah kodenya :
https://drive.google.com/file/d/1ExL6XulajeGOtpn6GEHBfbemVYbUfq_2/view?usp=share_link
4. Pilih file audio yang ingin digunakan
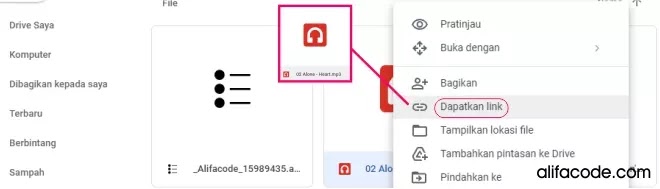
5. Setelah terupload, klik kanan file dan pilih BAGIKAN
6. Pada bagian bawah pilih saya SIAPA SAJA YANG MEMILIKI LINK
7. Salin link yang sudah disediakan disitu
Catatan :
Untuk tulisan yang sudah saya beri mark berwarna yaitu untuk :
https://docs.google.com/uc?export=open&id=1ExL6XulajeGOtpn6GEHBfbemVYbUfq_2
https://docs.google.com/uc?export=open&id=1t0MzA46DdIMmW3FLbFJ1eOhe5R7T-xfQ
https://docs.google.com/uc?export=open&id=1_VhfjpNqYR3Q1fPMFUME_jtviPHI5Lw_
Yang saya tebeli itu adalah file yang sudah kita upload dan kita ambil linknya. Sekarang tinggal save saja ya.
Catatan lagi :
Musik bisa ditambahin lagi ya bawahnya dengan ini kodenya :
<!-- Audio 4 -->
<span class="titleTrack">Judul Musik Kamu - Penyanyinya</span>
<div class="audioTrack">
<audio controls="controls" src="https://docs.google.com/uc?export=open&id=URL Musik di Googledrive"></audio>
</div>Untuk membuat musik memutar secara otomatis ketika blog dibuka kalian mesti mengganti controls="controls" menjadi autoplay="autoplay"
Sekian saja teman-teman, semoga bermanfaat dan blog kalian bisa digunakan untuk mendengarkan musik favorit kalian. Silakan lanjutkan kerjaan kalian ya. Salam hangat. Sukses Blogger.
Label Postingan :
Tips Blog
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Cara Memasang Musik Player di Blogspot dengan CSS3 . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.


















Mantap mas, alternatif bisa pake library seperti Plyrjs, saya sempet bikin artikelnya.
ReplyDeleteIya sama-sama mas Inputekno .. oh iya .. bagus mas cara alternatifnya .. ntar saya belajar lagi deh .. makasih udah blogwalking dimari mas ..
ReplyDelete