Setelah sebelumnya saya memosting artikel tentang navigasi blog bentuk vertikal, sekarang saatnya saya memberikan trik masih seputar navigasi blog yaitu di atas header berbentuk horizontal atau berjejer kesamping.
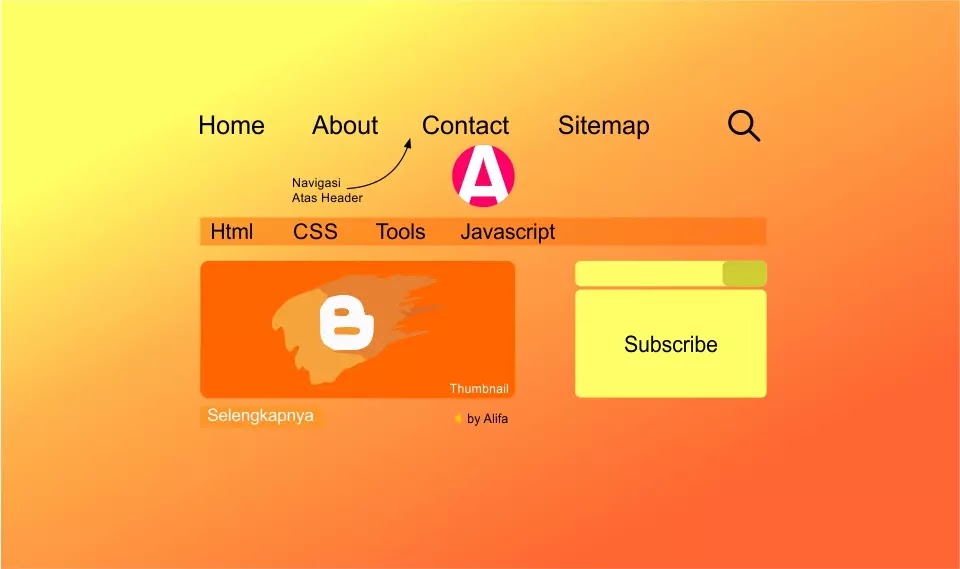
Sering kita temui navigasi diatas header paling atas sendiri dan disitu tercantum Home, About, Contact, Policy, Disclaimer biasanya item-item tersebut menghiasi atas header untuk mempermudah pengunjung membaca profil blog.
Baca Juga : Membuat Running Text di Atas Header Blog Aktif
Keuntungan menggunakan navigasi model seperti ini adalah kita akan cepat mengklik profil artikel yang akan kita baca. Dan tentu saja halaman atas tidak kosong mlompong serta memperbagus index di search engine, menurut saya seperti itu.
Bila kalian menginginkan cara ini bisa diterapkan di blog kalian, bisa ikuti tutorial dibawah ini. Sehingga dengan menu navigasi yang sudah jelas dan tertata rapi, tentu saja blog kalian sudah selangkah lebih maju menjadi blog yang bisa dibilang valid.
Baca Juga : Navigasi Button Pop Up Corner Berefek Animasi di Kiri Atas Blog
Oke kita mulai saja ya
Tab Menu Navigasi CSS3 di Header Horizontal
1. Tentu saja kalian masuk dulu di Tema
2. Kemudian pilih Sesuaikan : Edit HTML
3. Cari kode ]]></b:skin> dan tempelkan kode dibawah ini diatas persis kode ]]></b:skin> tersebut
.navmenu li {
float:left;
}
.navmenu li a {
float: left;
display: block;
color:#ffffff;
text-decoration: none;
font-family: sans-serif;
font-size: 12px;
font-weight: bold;
padding:0 0 0 16px;
height: 46px;
line-height: 46px;
text-align: left;
cursor: pointer;
}
.navmenu li a b {
float: left;
display: block;
padding: 0 8px 0 8px;
}
.navmenu li.current a,
.navmenu li a:hover {
color: #00bfff;
padding: 0 8px 0 8px;
}
.navmenu li.current a b,
.navmenu li a:hover b {
color: #00bfff;
}Setelah itu ditempel, sekarang kalian cari kode <div id='header-wrapper'>. Terus taruh kode dibawah ini persis diatas kode <div id='header-wrapper'> itu
<ul class='navmenu'>
<li class='current'><a href='URL Blog kalian disini'>Home</a></li>
<li><a href='URL artikel blog kalian'>About</a></li>
<li><a href='URL artikel blog kalian'>Contact</a></li>
<li><a href='URL artikel blog kalian'>Policy</a></li>
<li><a href='URL artikel blog kalian'>Disclaimer</a></li>
<li><a href='URL artikel blog kalian'>Sitemap</a></li>
<li><a href='URL artikel blog kalian'>Term of Service</a></li>
</ul>Catatan :
Untuk URL artikel blog kalian diisi sesuai dengan nama URL yang termpang misal About = https://blablabla.com/2022/01/About.html. Dan seterusnya diganti yang sesuai ya
Setelah semua dilakukan saatnya save pekerjaan kamu dan lihat blog. Sudah jadi pastinya. Thanks ya yang sudah sudi mampir disini di artikel Tab Menu Navigasi CSS3 di Header Horizontal. Semoga berhasil utak-atik blognya ya. Salam dan sampai jumpa besok lagi. Salam.
Label Postingan :
Tips Blog
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Tab Menu Navigasi CSS3 di Header Horizontal . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.