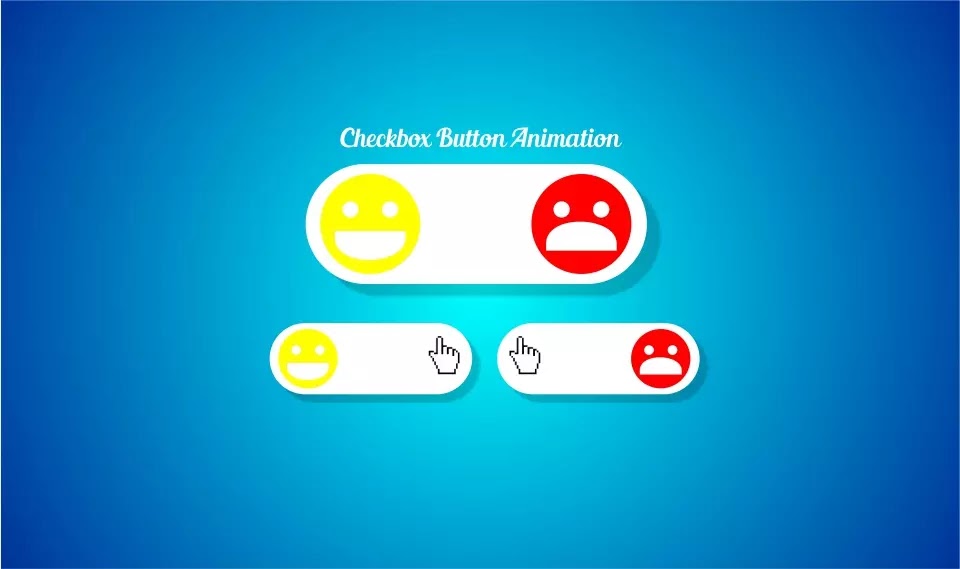
CHECKBOX Button merupakan variasi dari button atau tombol dengan gaya animasi. Ketika diklik maka animasi checkbox button ini bisa bergerak ke kanan dan ke kiri. Tentu saja hal ini bisa menjadi variasi yang tidak membosankan. Tutorial kali ini saya akan membahas tentang checkbox button dimana ketika button ini diklik maka akan bergeser dari tempat semula. Icon checkbox juga menggunakan emoticon marah dan senyum yang dapat berganti ketika diklik.
Gaya checkbox button ini mengenai dua ekspresi wajah dari emoticon yang sudah saya sebutkan tadi diatas. Ketika bergeser ke kiri, maka emoticon senyum berwarna kuning muncul. Sedangkan ketika diklik dan bergeser ke kanan maka akan muncul emoticon ekspresi wajah cemberut berwarna merah. Bagus khan ekspresinya, seperti wajah manusia yang sedang tersenyum dan marah. Seperti biasa pada tutorial kali ini saya menggunakan CSS pada bahasa dasarnya. Selain ringan, juga tidak berat. Sehingga tidak terlalu berpengaruh pada kecepatan blog.
Baca Juga :
Untuk sebuah penilaian, hal ini menjadi penting mengingat dua ekspresi menggambarkan nilai tertentu. Ketika diberikan nilai baik tinggal klik ke kiri dan emoticon senyum pun muncul. Dan ketika memberikan penilaian buruh, klik langsung menuju ke kanan dan emoticon marah pun muncul disitu. Fungsi yang bisa dikatakan bagus dan sempurna, dua sisi yang berseberangan dalam menilai sesuatu, bisa baik dan buruk. Sesuai dengan emoticonnya, iya khan?
Berbicara emoticon maka tidak berlebihan bila sebelumnya kalian bisa melihat emoticon lucu yang saya tulis di artikel ASCII Code Emoticon Lucu dan Imut untuk Status Medsos. Disitu banyak sekali emoticon dengan kode ASCII yang bisa kalian copy paste ke status medsos kalian. Silakan ambil saja dengan cara copy dan kemudian paste ke beranda sosmed.
Okelah tidak lama-lama kita ngobrolnya. Sekarang langsung ke pokok bahasan saja. Catatan : Trik ini murni menggunakan CSS saja. Ehmmm keren khan.:D
Checkbox Button Bergaya Animasi
1. Langsung masuk ke template saja. Masuk ke Tema
2. Kemudian klik langsung Sesuaikan : Edit HTML
3. Dan tempelkan kode dibawah ini di atas kode ]]></b:skin> di dalam template
body{height:100vh;width:100vw;padding:0;margin:0;display:flex;align-items:center;justify-content:center;background-color:#19B5FE;}
input[type="checkbox"]{position:relative;width:180px;height:80px;outline:none;-webkit-appearance:none;background-color:white;border-radius:50px;cursor:pointer;}
input[type="checkbox"]:before{position:absolute;content:"";background-color:white;height:10px;width:10px;border-radius:50%;top:30px;left:20px;z-index:0;box-shadow:26px 0 0 0 white,13px 5px 0 25px #F39C12;transition:0.5s;}
input[type="checkbox"]:after{position:absolute;content:"";background-color:white;height:13px;width:28px;top:45px;left:24px;border-radius:0 0 50px 50px;transition:0.5s;}
input:checked[type="checkbox"]:before{box-shadow:26px 0 0 0 white,13px 5px 0 25px #C0392B;transform:translateX(105px);}
input:checked[type="checkbox"]:after{border-radius:50px 50px 0 0;transform:translateX(105px);}Setelah itu ke nomer 4.
4. Masukkan ke bagian Tata Letak dan Tambah HTML/Javascript kemudian tempel kode dibawah ini disitu
<input type="checkbox">Nah sudah khan. Langsung liat di blog kalian. Untuk contohnya saya berikan hasilnya dibawah ini.
Sekarang yang kedua. Masih variasi dari Checkbox animasi.
Checkbox Sederhana tapi Elegan
Sama seperti cara diatas. Kode dibawah ini langsung tempel di badan template yaitu diatas kode ]]></b:skin>
*{padding:0;margin:0;box-sizing:border-box;}
body{background-color:#f60251{padding:0;margin:0;box-sizing:border-box;}
body{background-color:#000;}
.container{background-color:#D64541;width:350px;height:350px;position:absolute;transform:translate(-50%,-50%);top:50%;left:50%;box-shadow:0 0 60px rgba(1,0,5,0.15);border-radius:10px;}
input[type="checkbox"]{-webkit-appearance:none;-moz-appearance:none;appearance:none;height:50px;width:180px;background-color:#bfbfbf;position:absolute;transform:translate(-50%,-50%);top:50%;left:50%;border-radius:25px;cursor:pointer;transition:0.5s;}
input[type="checkbox"]:before{content:"";position:absolute;background-color:#f60251;height:100px;width:100px;box-shadow:0 0 30px rgba(1,0,5,0.15);border-radius:50%;bottom:-25px;left:-25px;transition:inherit;}
input[type="checkbox"]:after{content:"";position:absolute;height:40px;width:40px;border:6px solid #000000;border-radius:50%;right:130px;transition:inherit;}
input[type="checkbox"]:checked{background-color:#000000;}
input[type="checkbox"]:checked:before{left:125px;}
input[type="checkbox"]:checked:after{width:0;right:0;border-radius:6px;background-color:#000000;}
;}
.container{background-color:#ffffff;width:350px;height:350px;position:absolute;transform:translate(-50%,-50%);top:50%;left:50%;box-shadow:0 0 60px rgba(1,0,5,0.15);border-radius:10px;}
input[type="checkbox"]{-webkit-appearance:none;-moz-appearance:none;appearance:none;height:50px;width:180px;background-color:#bfbfbf;position:absolute;transform:translate(-50%,-50%);top:50%;left:50%;border-radius:25px;cursor:pointer;transition:0.5s;}
input[type="checkbox"]:before{content:"";position:absolute;background-color:#ffffff;height:100px;width:100px;box-shadow:0 0 30px rgba(1,0,5,0.15);border-radius:50%;bottom:-25px;left:-25px;transition:inherit;}
input[type="checkbox"]:after{content:"";position:absolute;height:40px;width:40px;border:6px solid #000000;border-radius:50%;right:130px;transition:inherit;}
input[type="checkbox"]:checked{background-color:#000000;}
input[type="checkbox"]:checked:before{left:125px;}
input[type="checkbox"]:checked:after{width:0;right:0;border-radius:6px;background-color:#000000;}Sekarang lanjutannya, tempel kode pemanggil ini di Tata Letak dan Tambah Halaman HTML/Javascript. Kodenya dibawah ini templel disitu dan save langsung ya.
<div class="container">
<input type="checkbox" />
</div>Oke. Sekarang kalau mau lihat hasilnya bisa dilihat di codepen.
Nah itu dia 2 tutorial saya beri sekaligus. Lumayan khan cara membuatnya. Tidak sulit khan. Terima kasih yang sudah mampir kemari di artikel Membuat Checkbox Button Bergaya Animasi. Ilmu tidak akan habis kita bagi, semakin banyak kita bagi, semakin banyak pula ilmu yang kita peroleh dan ilmu yang tersebar dan berguna serta bermanfaat ke sesama. Salam.