CAPTCHA adalah cara praktis dari sebuah bahasa pemrograman yang dapat mengklarifikasi seseorang untuk masuk ke halaman website. Hal ini dilakukan untuk menjaga keamanan lebih dari website yang akan dikunjungi.
Captcha berisikan kode dan angka disertai dengan huruf yang digabung menjadi satu menjadi rangkaian kode yang mesti dilakukan verifikasi ulang untuk masuk ke halaman website. Perpaduan angka dan huruf kecil serta kapital menjadi acuan utama dari system Captcha.
Bukan tanpa alasan, karena dengan system Captcha, maka sebuah website sudah melakukan antisipasi ganda untuk melindungi dari serangan robot spam. Bagi index search engine sekelas Google, spam dianggap hal yang berbahaya dan patut diwaspadai.
Baca Juga :
Traffic yang berlebihan dari spam juga mendapat perhatian serius dari para pengelola website. Sehingga seorang admin web, yang mengelola web dengan isi konten-konten berbasis bisnis biasanya memasang system Captcha pada wesite yang dikelolanya.
Sehingga dengan adanya Captcha, kemungkinan website kita jauh dari kata spam dan bisa dikatakan bersih. Pemasangan captcha biasanya dilakukan dengan sang ahli yang memang membidangi system pengamanan website ini.
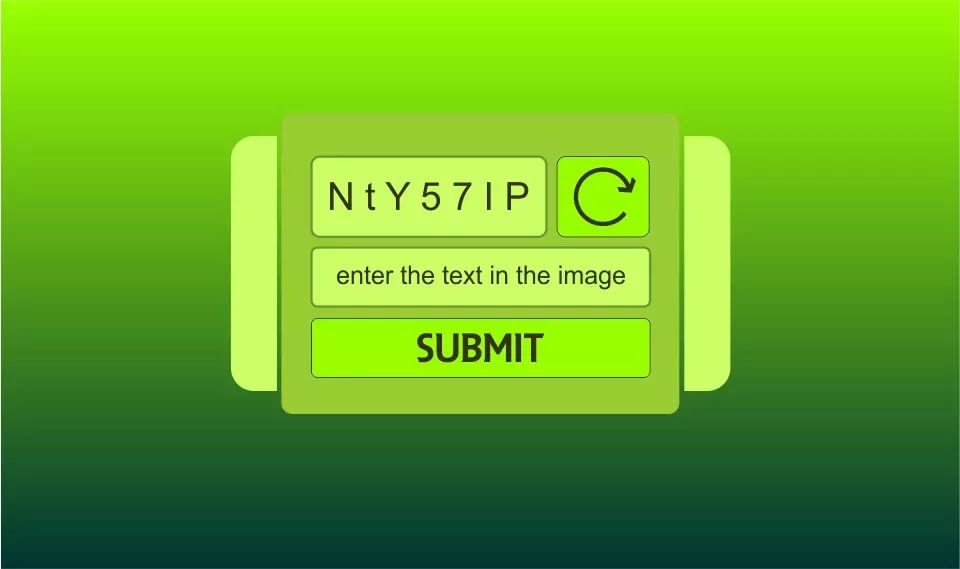
Kali ini, saya akan berbagi tutorial membuat Captcha untuk Klarifikasi bahwa Kita Bukan Robot.
Captcha Generator Untuk Klarifikasi Bukan Robot
1. Langsung saja kalian masuk Tema
2. Kemudian masuk ke template ya di Sesuaikan : Edit HTML
3. Terus cari kode ]]></b:skin>. Letak kode ini biasanya berada di tengah-tengah template kalian. Cari dengan benar ya teman-teman.
4. Tempelkan kode dibawah ini persis di atas kode ]]></b:skin> tersebut.
*{padding:0;margin:0;box-sizing:border-box;}
body{height:100vh;background:linear-gradient(135deg,#8052ec,#d161ff);}
.container{width:32em;background-color:#ffffff;padding:5em;border-radius:0.6em;position:absolute;transform:translate(-50%,-50%);top:50%;left:50%;box-shadow:0 1em 2em rgba(0,0,0,0.25);}
.wrapper{display:flex;align-content:center;justify-content:space-between;margin:1em 0;}
canvas{border:1px solid #000000;border-radius:0.4em;}
button#reload-button{font-size:26px;width:4.6em;background-color:#8052ec;border:none;border-radius:0.4em;color:#ffffff;}
input[type="text"]{font-family:"Roboto Mono",monospace;font-size:1.05em;width:100%;padding:1em 0.7em;border:1px solid #000000;border-radius:0.4em;}
button#submit-button{width:100%;background-color:#8052ec;color:#ffffff;font-size:1.5em;border:none;margin-top:1em;padding:0.8em 0;border-radius:0.4em;font-family:"Roboto Mono",monospace;}5. Cari lagi masih ditemplate yaitu kode </body>
6. Tempelkan kode dibawah tepat diatas kode </body> ini ya
<script type='text/javascript'>//<![CDATA[
//Initial References
let submitButton = document.getElementById("submit-button");let userInput = document.getElementById("user-input");let canvas = document.getElementById("canvas");let reloadButton = document.getElementById("reload-button");let text = "";//Generate Text
const textGenerator = () =>{let generatedText = "";/* String.fromCharCode gives ASCII value from a given number */
// total 9 letters hence loop of 3
for (let i = 0;i <3;i++){//65-90 numbers are capital letters
generatedText += String.fromCharCode(randomNumber(65,90));//97-122 are small letters
generatedText += String.fromCharCode(randomNumber(97,122));//48-57 are numbers from 0-9
generatedText += String.fromCharCode(randomNumber(48,57));}
return generatedText;}
;//Generate random numbers between a given range
const randomNumber = (min,max) =>Math.floor(Math.random() * (max - min + 1) + min);//Canvas part
function drawStringOnCanvas(string){//The getContext() function returns the drawing context that has all the drawing properties and functions needed to draw on canvas
let ctx = canvas.getContext("2d");//clear canvas
ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height);//array of text color
const textColors = ["rgb(0,0,0)","rgb(130,130,130)"];//space between letters
const letterSpace = 150 / string.length;//loop through string
for (let i = 0;i <string.length;i++){//Define initial space on X axis
const xInitialSpace = 25;//Set font for canvas element
ctx.font = "20px Roboto Mono";//set text color
ctx.fillStyle = textColors[randomNumber(0,1)];ctx.fillText(
string[i],xInitialSpace + i * letterSpace,randomNumber(25,40),100
);}}
//Initial Function
function triggerFunction(){//clear Input
userInput.value = "";text = textGenerator();console.log(text);//Randomize the text so that everytime the position of numbers and small letters is random
text = [...text].sort(() =>Math.random() - 0.5).join("");drawStringOnCanvas(text);}
//call triggerFunction for reload button
reloadButton.addEventListener("click",triggerFunction);//call triggerFunction when page loads
window.onload = () =>triggerFunction();//When user clicks on submit
submitButton.addEventListener("click",() =>{//check if user input == generated text
if (userInput.value === text){alert("Success");}
else{alert("Incorrect");triggerFunction();}}
);//]]></script>7. Kemudian masuk juga ke HTML bisa di Tata Letak - Tambah HTML Javascript. Terus taruh kode dibawah ini disitu. Kemudian save. Kodenya ini ya
<div class="container">
<div class="wrapper">
<canvas id="canvas" width="200" height="70"></canvas>
<button id="reload-button">
<i class="fa-solid fa-arrow-rotate-right"></i>
</button>
</div>
<input type="text" id="user-input" placeholder="Enter the text in the image"/>
<button id="submit-button">Submit</button>
</div>Catatan Penting :
Untuk memunculkan tanda refresh atau ganti Captcha, kalian mesti menempelkan kode font awesome yang mesti ditempelkan di atas </head>.
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css' rel='stylesheet'/>
Mudah-mudahan langsung dapat tampil ya. Sekarang coba lihat blog kalian dengan merefreshnya. Sekian saja yang dapat saya berikan tutorial mengenai Captcha. Untuk menampilkan di web dan tentu saja untuk masuk ke database silakan utak-atik sendiri ya. Ketemu lagi besok di artikel yang berbeda. Terima kasih yang sudah mampir di sini di artikel Generator Captcha untuk Klarifikasi Bukan Robot. Prinsip hidup yang harus kita punya, jalani hidup seperti Padi, semakin menunduk semakin berisi. Salam.
Label Postingan :
Javascript
,
Search Console
,
Tools
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Tools Pembuat Captcha untuk Klarifikasi Manusia Bukan Robot . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.