CSS merupakan bahasa program dari salah satu bahasa dasar pembangun website HTML yang sekarang sudah menginjak pada versi HTML5. Sebuah program yang sangat atraktif mendukung program utama, maka CSS adalah penyempurna dari bahasa program HTML. Ketika kita berselancar di dunia maya dan mengetikkan URL menuju sebuah website, kita akan diarahkan menuju halaman website yang penuh dengan style (gaya, red) desain antar mukanya. Keindahan antar muka itulah yang hampir seluruhnya dipengaruhi oleh CSS.
Baca Juga :
Dari sebuah laman web, HTML sangat berperan untuk menentukan struktur dan tipe konten seperti paragraf, heading, list dan image, sedangkan CSS lebih ke penyajian struktur dan konten agar lebih menarik seperti layout, color, margin, padding, font-family dan alignment. Tanpa CSS, kalian tetap bisa menyajikan konten di laman web namun dengan tampilan yang tidak menarik/biasa saja dan bisa dibilang sangat sederhana.
Baca Juga :
CSS didesain untuk digunakan dengan HTML. Ibarat makan mesti memakai lauk. Sementara itu, ada tiga cara berbeda di dalam menggunakan CSS dengan HTML yaitu Inline CSS, Internal CSS dan External CSS. Tergantung keperluan, bisa saja ketiga cara menggunakan CSS tersebut dipakai semua dalam membuat laman web.
Dibawah ini adalah penjelasan singkat dari masing-masing cara menggunakan CSS dengan HTML :
1. INLINE CSS
Inline CSS digunakan guna memberikan style (gaya, red) pada tag atau elemen HTML tertentu. Kita juga dapat menggunakan atribut style untuk memberi style pada tag HTML. Dan style ini hanya berlaku untuk tag HTML itu. Style di Inline CSS memiliki prioritas utama dan yang akan digunakan (rendering, red) meskipun tag HTMLnya sudah diberikan style melalui Internal CSS atau External CSS.Pengunaan Inline CSS sebenarnya tidak direkomendasikan karena setiap tag HTML berdiri sendiri. Ketika kita mengubah style di salah satu tag, untuk mendapatkan style yang konsisten, maka perlu mengubah style pada tag-tag lainnya. Misalnya, semua h1 berwarna merah, ketika ingin mengubah h1 menjadi berwarna hijau, perlu mengubah style di semua h1 satu persatu agar berwana hijau.
Dibawah ini merupakan contoh kode sederhananya :
<!DOCTYPE html>
<html>
<head>
</head>
<body style="background-color:blue;">
<h2 style="color:black;">Menggunakan CSS dengan HTML</h2>
<p style="color:yellow;">Terdapat 2 teknologi perancang web mutakhir yakni HTML5 dan CSS3. Keduanya memiliki peran yang berbeda namun tidak terpisahkan. Terdapat 3 cara menggunakan CSS dengan HTML yaitu Inline CSS, Internal CSS dan External CSS.</p>
<h3>www.alifacode.com</h3>
</body>
</html>2. INTERNAL CSS
Untuk Internal CSS dapat digunakan untuk memberikan style (gaya, red) yang hanya berlaku pada satu laman web. Style yang diberikan digapit oleh tag <style> </style> dan diletakkan di bagian elemen head atau tag <head> dari laman web. Kita dapat menggunakan internal CSS bila pemberian style dimaksudkan hanya untuk satu laman web saja dan tidak untuk digunakan di laman web yang lain. Kita juga dapat menggunakan internal CSS bila kode untuk style tidak terlalu besar atau kompleks.Dibawah ini merupakan contoh kode sederhananya :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {background-color:blue;}
h2 {color:black;}
p {color:yellow;}
</style>
</head>
<body>
<h2>Menggunakan CSS Dengan HTML</h2>
<p>Terdapat 2 teknologi perancang web mutakhir yakni HTML5 dan CSS3. Keduanya memiliki peran yang berbeda namun tidak terpisahkan. Terdapat 3 cara menggunakan CSS dengan HTML yaitu Inline CSS, Internal CSS dan External CSS.</p>
<h3>www.alifacode.com</h3>
</body>
</html>3. EKSTERNAL CSS
External CSS adalah file berekstensi .css yang hanya berisi kode-kode style. Tujuan menggunakan external CSS adalah memisahkan kode style dengan struktur dan tipe konten dalam laman web. External CSS bisa diaplikasikan pada lebih dari satu laman web sehingga semua laman web akan memiliki tampilan atau desain yang seragam. Dan menurut saya, penggunaan Eksternal CSS adalah yang paling pas dan tidak mengulang penulisan CSS pada setiap postingan.Contoh buat file CSS bernama csseksternal.css menggunakan plain text editor seperti Notepad atau Notepad++. Tuliskan kode CSS di bawah ini sebagai style yang akan diberlakukan di laman web. Simpan file CSS di folder yang sama tempat menyimpan file HTML. Maka akan memunculkan hasil dari perpaduan CSS dan HTML yang sudah kita buat tadi.
body {background-color:blue;}
h2 {color:black;}
p {color:yellow;}Buat file HTML dan di bagian tag <head> tambahkan elemen link atau tag <link>. Tag <link> ini akan digunakan untuk mengacu ke file CSS yang dibuat sebelumnya. Perhatikan penulisan <link> beserta atributnya untuk mengacu ke file CSS.
Dibawah ini merupakan contoh kode sederhananya :
<!DOCTYPE html>
<html>
<head>
<link href="csseksternal.css" rel="stylesheet" type="text/css">
</head>
<body>
<h2>Menggunakan CSS Dengan HTML</h2>
<p>Terdapat 2 teknologi perancang web mutakhir yakni HTML5 dan CSS3. Keduanya memiliki peran yang berbeda namun tidak terpisahkan. Terdapat 3 cara menggunakan CSS dengan HTML yaitu Inline CSS, Internal CSS dan External CSS.</p>
<h3>www.alifacode.com</h3>
</body>
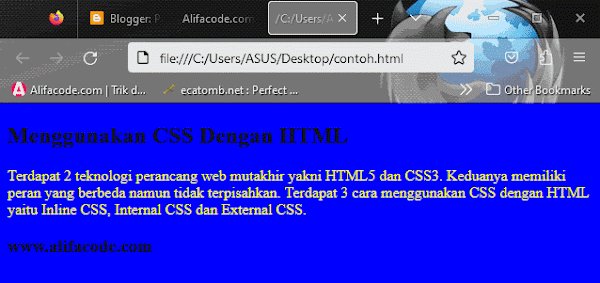
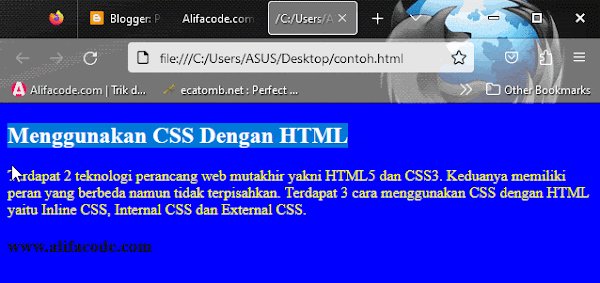
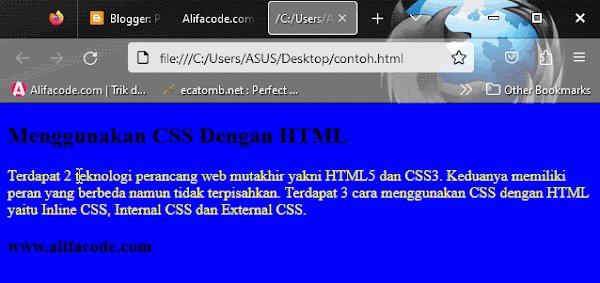
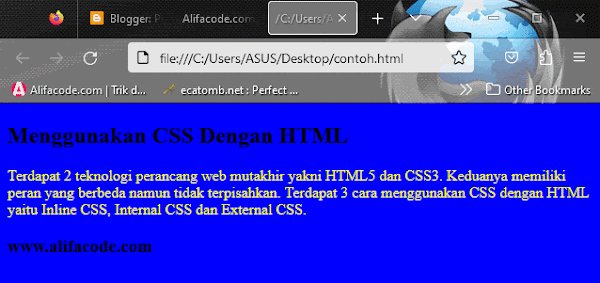
</html>Dari ke 3 cara diatas menggunakan CSS dan menghasilkan tampilan laman web yang sama persis seperti gambar :
Render menggunakan browser Mozilla Firefox :
Bagaimana teman-teman belajarnya. Menemui kesulitankah? apa yang sulit coba? kirim komentar terbaikmu dibawah ya. Trik belajar tuh mudah kok. Apa kamu sukai, nah itulah yang jadi sarana pendukungmu ketika belajar. Jika suka musik, putarlah MP3 dan dengarkan dengan baik. Sembari mendengarkan musik, bisa saja malah ilmu itu dapat terserap dengan mudah di otak kepala kita. Jadi apapun itu jadikan penyemangat belajarmu.
Kutipan dari orang besar mengungkapkan, "Ketika kamu merasa kehilangan harapan, ingat bahwa Tuhan telah menciptakan rencana terindah untuk hidup kita". Hm, sangat menggugah hati beneran ya. Yuk mulai sekarang dibiasakan belajar, dari sedikit demi sedikit lama-lama menjadi bukit. Semua tidak ada yang serba instant, saya saja butuh waktu yang lumayan lama untuk belajar hingga menjadi seperti sekarang ini. Jadi tetap semangat ya. Selamat malam. Salam Blogger.
Label Postingan :
CSS
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Memahami Secara Detail 3 Cara Menggunakan CSS di HTML . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.